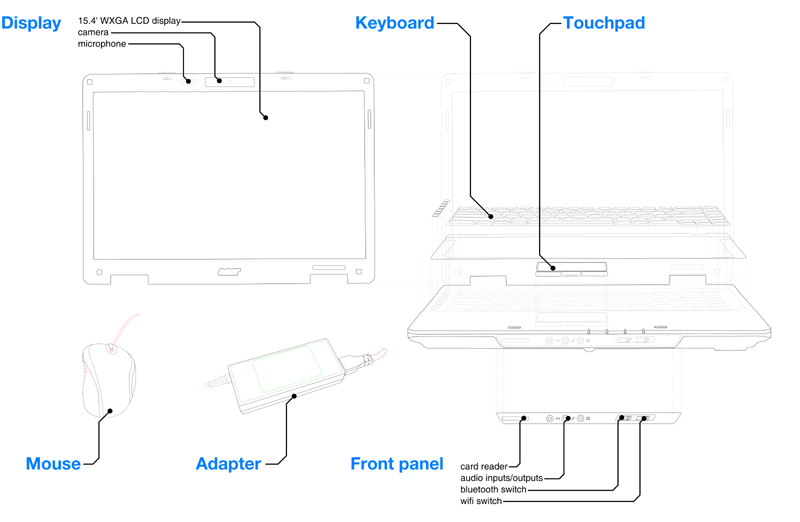
Zdrojový a výsledný obraz


vysledek v pdf :
vektor.pdf
Zdroje:
- Fotka notebooku
http://www.pcspezialist-bielefeld.de/blog/?tag=acer-5630 - Fotografie Zdroje
vlastni fotografie - Fotografie mysi
vlastni fotografie
Informace
Editor Inkscape
Doba práce : 7hodin
Postup
Zakladni obrys
Pres soubor > import si na pozadi vložíme vzorový obrázek a zmensime na pozadovanou velikost.
Pomocí nástroje pro kresbu bazierových křívek obtáhneme základní linie notebooku. Notebook je symetrický obtáhneme pozou polovinu
a pomoci duplikace a objekt > obrátit vodorovně rychle vytvoříme druhou polovinu, nesrovnalosti doladíme pomocí nástroje pro editování cest F2.
Jednotlivé časti obrysu spojíme pomocí Krivka > kombinace.
! nespojujeme části displaye a těla notebooku, stejně tak část oddělující klávesnici nechaváme volnou (pro rozdělení ntb na části)
Přední panel
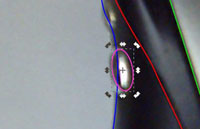
Na předním panelu pomocí kružnic získáme obrys audio konektoru (s pomocí duplikace).
Obrys čtečky karet získáme pomocí čtverce s zaoblenými rohy.
Ikony u audio konekotorů získáme pomocí bazierových křivek a v případě druhého konektoru vhodné duplikace a svislého otočení.
Display
Základní obrysy máme vytažené, chrany proti poškrábaní displaye při zavření na okraji monitoru, prostor camery, mikrofonu a pole pro typ notebooku snadno získáme pomocí obdělníku s zaoblenými rohy.
Horní část zavíracího mechanizmu můžeme vyrobyt pomocí klonovaní.
Nástrojem pro kresbu beziérovích křivek obtáhneme jeden zoubek a ten pak necháme naklonovat na příslušný počet -
Upravit > Klonovat > Dlaždit pomocí klonu.
Koncoví a první zub upravíme na příslušné délky.
Klávesnice, touchpad
Protože na zdrojovém obrázku splívají přechody jednotlivých kláves nelze dobře použít převod bitmapy na křivky - obrysy kláves musíme vyrobit samy.
Začneme "productivity keys" (jak je odvážně nazval výrobce) na levé straně - mají stejný tvar a na zdorji fotografie
leží přibliřně ve stejném úhlu.
Vytvoříme obrys jedné klávesy - pomocí kresby bazierových křivek. Na duplikujeme tento obrys a rozmístíme
přibližně na pozice kláves - použijeme nástroje Zarovnat a rozmístit a zvolíme zarovnat středy objektů svisle a rovnoměrně.
Vzdálenější klávesy můžeme mírně zmenšit.
Zbytek kláves se bohužel neopakuje ve stejných velikostech či úhlech natočení. Je tedy nutné částečně z výchozího obrysu klávesy
pomocí nástroje na upravu cest (F2) tento obrys upravit podle zdroje.
Opakujeme úpravy do štastného konce (případně do zbláznění).
Obrys Tachpadu získáme jednoduše pomocí kresby bezierových křivek.
Zdroj a myš
Do souboru naimportujeme zdrojové fotky zdroje a myši.
A Pomocí bazierových křivek vytahneme obrysi.
Multimediální tlačítka u myši vytvoříme pomocí elips.
Po Vytažení obrysů zvolíme spravnou barvu čar.
Rozebrání a popisky
Notebook snadno rozdělíme na několik částí
display
klávesnici a touchpad
přední panel
tělo notebooku
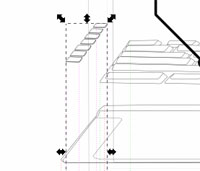
Jednotlivé části seskupíme, vybereme požadované části Objekt > Seskupit. Display, klavesnici s touchpadem
a přední panel duplikujeme Ctrl + T a danou skupinu posune dle uvážení na nějakou stranu.
Původní skupině (display, klavesnice, predni panel) nastavíme ve vykreslení čáru - alpha kanál okolo 25 %.
Staré a nové spojíme vetšinou 4 usečkami na okrajích objektu naznačující posun.
Po rozdělení a přestění přiřadíme jednotlivým částem popisek a spojíme s příslušnou částí.
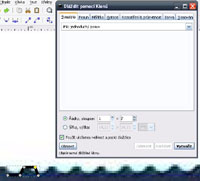
Pokud chceme aby časti zůstaly vždy spojené i poté co s nimi budeme pohybovat můžeme použít nástroj
Create diagram conections, bohužel výsledné spojení nepůsobí moc esteticky.
Můžeme použít opět bazierovi křivky/ kreslení přímích čar a s modifikátorem Ctrl nakreslíme spojnice jdoucí
kolmo nebo pod úhlem 45°.
Po nakreslení spojnic jim nastavíme vetší tloušťku a zakončení kruhem střední velikosti (viz ilustrační screenshot).
Poslední úpravy

Pokud si chceme být jisti že ve výsledném svg obrázku bude správný font písma i v neznámém systému musíme převest text
v dokumentu na křivky označíme textový objekt a dáme Křivka > Objekt na křivku
Můžeme pomocí jiné obrysové barvy něco zvíraznit, například tlačitka na myši, přivodní kabel etc.